Einleitung
Das Reclaim-Social-Media-Plugin habe ich hier ein bisschen erklärt. Im Folgenden möchte ich in einer, möglichst anfängerfreundlichen, Anleitung beschreiben, wie man sich eine Sammelstelle auf dem eigenen Webserver für seine Social-Media-Aktivitäten einrichtet.
Reclaim kopiert, sofern es korrekt eingerichtet wurde, die Beiträge/Favs/Likes/Retweets aller verknüpften Social-Media-Kanäle und legt für jeden Post einen eigenen WordPress-Beitrag an. Es empfiehlt sich dafür ein komplett neues WordPress auf einem eigenen Server zu installieren. Das ganze kann man entweder unter einen neuen Domain, als Subdomain einer bestehenden Domain oder als Unterverzeichnis einer bestehenden Domain betreiben. Damit die einzelnen Dienste auch in das eigene Blog abliefern, muss man dort in den meisten Fällen API-Keys erstellen und/oder Apps anlegen. Das klingt kompliziert, ist es aber eigentlich gar nicht. Es gibt im Github-WIKI zu den wichtigsten Diensten jeweils kurze Erklärungen auf Englisch, wie man das macht.
Da die Screenshots dort teilweise nicht mehr ganz aktuell sind, werde ich den ganzen Vorgang im Folgenden anhand der für mich relevanten Dienste noch mal so einfach, wie möglich erklären. Davor gehe ich noch darauf ein, wie man sich ein neues, blankes WordPress unter einer eigenen Subdomain installiert und was man dabei beachten sollte. Ziel des Postings ist, dass nicht nur code-affine Nerds ihre eigene Social-Wall aufsetzen, sondern: Jeder, der auf mindestens einer Plattform was ins Netz schreibt. Und warum? Darum.
Hoster finden und Subdomain einrichten
Um ein selbstverwaltetes Wordpress zu nutzen, braucht man zunächst mal einen Hoster. Über den Hoster kann man seine Domain registrieren, Mailadressen einrichten und z.B. ein eigenes Blog mit WordPress starten.
Eine gute Anlaufstelle, um den passenden Hoster zu finden, sind die Top10-Listen bei webhostlist.de. Oder ihr fragt Freunde, die bereits Kunden bei einem Hoster sind, was die so empfehlen. Wenn ihr z.B. mich fragen würdet, würde ich euch den Anbieter all-inkl empfehlen.
Beim Hoster der Wahl bekommt man dann nach Vertragsabschluss normalerweise Zugang zu einem Administrationssystem, mit dem man die unterschiedlichsten Sachen verwalten kann.
Ich zeige im Folgenden am Beispiel all-inkl, wie man im Admin-Bereich eine Subdomain für das neue Reclaim-Wordpress einrichtet. Bei anderen Anbietern dürfte das Vorgehen ähnlich sein.
In der Begrüßungsmail von all-inkl bekommt ihr ebenfalls euren ersten FTP-Zugang mit Servername, Login und Passwort. Um den zu nutzen, braucht ihr ein FTP-Programm. Für OSX gibt es das kostenlose Cyberduck, für PC das ebenfalls kostenlose Filezilla. Ich vertraue auf und zahle gerne für Transmit.
Egal, welches Tool ihr nutzt, ihr müsst dort eine neue Verbindung anlegen mit den Zugangsdaten, die euch all-inkl geschickt hat. Danach könnt ihr eine Verbindung zu eurem Webserver herstellen.
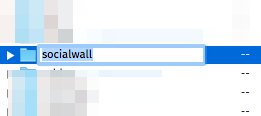
Hat das geklappt, wird dort im Hauptverzeichnis ein neuer Ordner angelegt. Das geht in den meisten Tools am schnellsten mit der rechten Maustaste und dann „Ordner anlegen„. Den Ordner „socialwall“ brauchen wir dann in den folgenden Schritten noch ein paar mal.


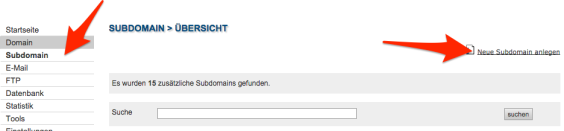
Jetzt geht es in den Administrationsbereich von all-inkl. Im Hauptmenu auf „Subdomain“ klicken und dann rechts oben auf „neue Subdomain anlegen„.
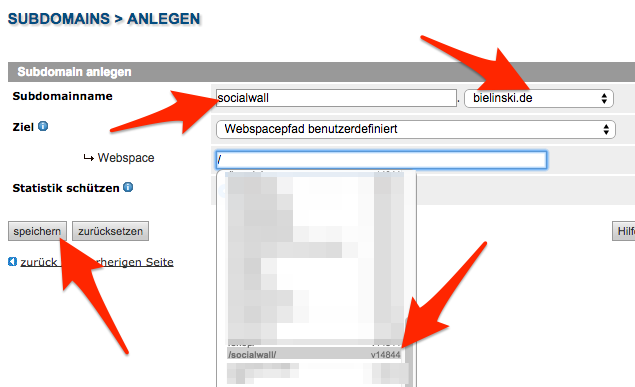
Im Feld „Subdomain“ gibt man jetzt den Namen ein, unter dem die Seite später erreichbar sein soll. Im Dropdown dahinter wählt man die Hauptdomain aus. Habt ihr nur eine Domain reserviert, steht dort auch nur diese zur Auswahl. Im Feld „Ziel“ wird „Webspacepfad benutzerdefiniert“ gewählt und im Feld darunter wählt man im Verzeichnisdropdown das Verzechnis aus, was wir im Schritt davor angelegt haben. Im Beispiel also „socialwall„. Nun noch auf „speichern“ klicken.

Was jetzt passiert: die beispielhafte Adresse „socialwall.bielinski.de“ wird eingerichtet und auf das Verzeichnis „socialwall“ verwiesen.
Das bedeutet: Gibt man im Browser „socialwall.bielinski.de“ ein, werden die Inhalte, die in diesem Verzeichnis liegen, angezeigt. Da dort im Moment noch nichts liegt, kommt auch erst mal eine Fehlermeldung. Das werden wir aber in den nächsten Schritten ändern, indem wir genau dort unser WordPress installieren.
WordPress installieren
Das aktuelle WordPress (momentan Version 4.1) findet man immer unter wordpress.org/download. Dort auf den Download-Button klicken und die ZIP-Datei lokal abspeichern und mit einem Doppelklick entpacken.

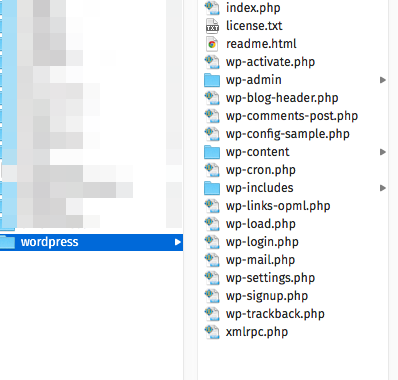
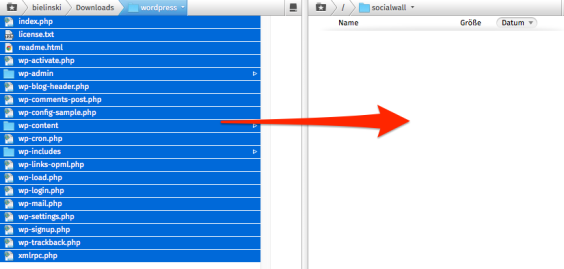
Nun müsste es ein Verzeichnis „wordpress“ geben, dessen Inhalt so aussieht:

Jetzt zurück zum FTP-Programm. Auf der linken Seite wechselt man in das lokale „wordpress„-Verzeichnis, auf der rechten „Serverseite“ in den, zu Beginn angelegten, Ordner „socialwall„. Dann markiert man links alle Dateien und zieht sie nach rechts. Es wird nun alles auf den Server geladen. Das kann ein bisschen dauern. Zeit für einen Kaffee.

Sind alle Dateien kopiert, ruft man die die Subdmain (also z.B. socialwall.bielinski.de) im Browser auf und kann sofort mit der Einrichtung von WordPress starten.
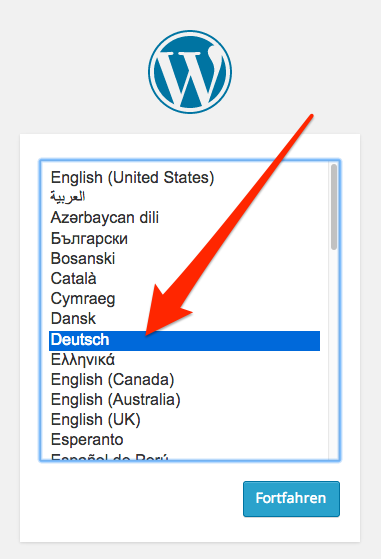
Als erstes wählen wir die gewünschte Systemsprache aus:

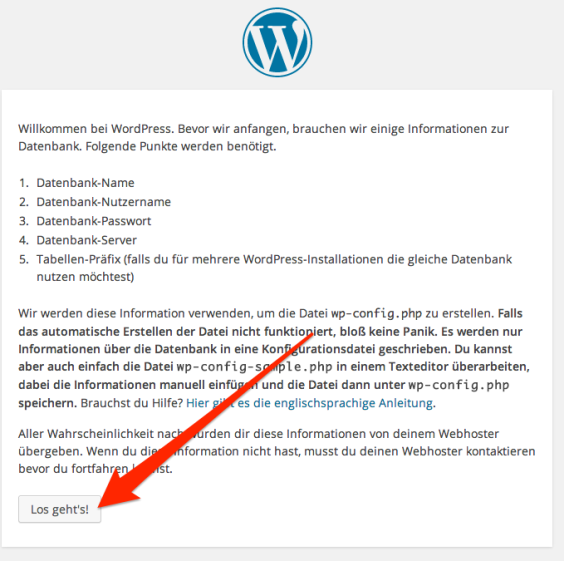
Auf dem nächsten Screen werden noch mal ein paar Dinge erklärt. Durchlesen und Weiterklicken.

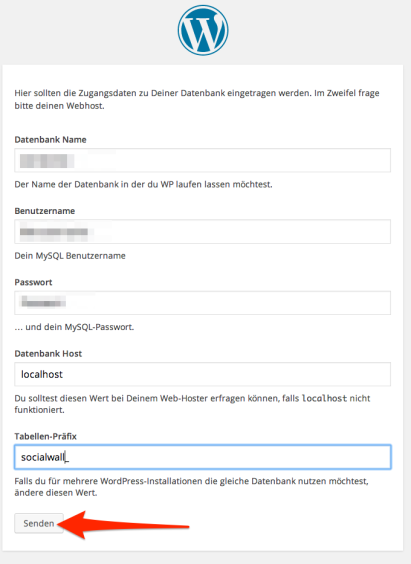
Als nächstes muss man WordPress die Zugangsdaten zur Datenbank mitteilen. Diese sollten ebenfalls in der Begrüßungsmail von all-inkl stehen. Ansonsten findet man sie auch jederzeit im Administrationsbereich unter dem Navigationspunkt „Datenbanken„.
„Datenbankname„, „Benutzername“ und „Passwort“ eingeben. Der „Datenbank Host“ sollte bei den meisten Anbietern „localhost“ sein. Falls nicht, teilt euch das euer Hoster mit.
Nun aufgepasst! Solltet ihr bereits eine WordPress-Installation auf dem Server betreiben, müsst ihr im Feld „Tabellen-Präfix“ unbedingt das voreingestellte „wp_“ ersetzen. Es empfiehlt sich etwas in der Art „socialwall_“ oder „reclaim_„. Das könnt ihr frei wählen. Keine Sonderzeichen, keine Leerstellen und Kleinschreibung beachten. Ändert ihr das nicht, kann es passieren, dass eure bestehende WordPress-Installation komplett überschrieben und gelöscht wird!

Wenn alle Angaben korrekt waren, kommt folgende Meldung:

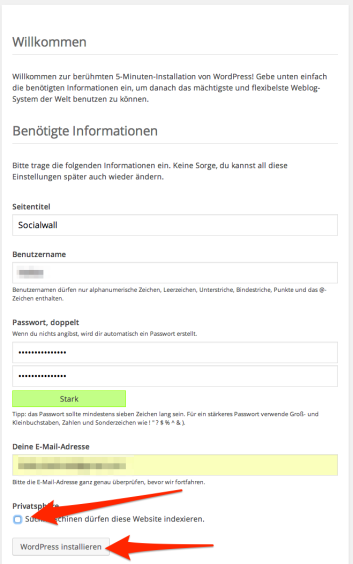
Nun muss man noch ein paar grundsätzliche Einstellungen zur WordPress-Installation erledigen. Der „Seitentitel“ ist frei wählbar und kann später auch noch geändert werden. Der „Benutzername“ ist der Login des ersten Adminutzers, mit dem ihr später neue Benutzer erstellen könnt. Hier wählt man am besten irgendwas, was nicht „wp-admin“ oder „admin“ lautet. Das „Passwort“ bitte kryptisch und einzigartig wählen und als „E-Mail-Adresse“ eine Adresse angeben unter der man auch erreichbar ist.
Zum Schluss noch das Häkchen bei „Suchmaschinen dürfen diese Seite indexieren“ deaktivieren. Damit verhindert ihr erst mal, dass Google die Seite erfasst. Die Einstellung kann später bei Bedarf wieder aktiviert werden und sie verhindert nicht, dass eure Seite nicht aufrufbar ist. jeder der die Adresse kennt, kann die Inhalte sehen.
Dann noch auf „WordPress installieren“ klicken.

Und als nächstes kommt auch schon der Login-Bildschirm und man kann sich mit dem zuvor angelegten Nutzer anmelden.

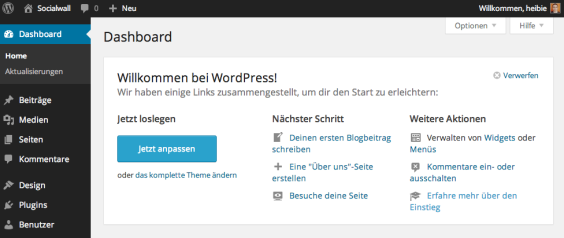
Der WordPress-Adminstrationsbereich sieht, Stand Version 4.1, dann ungefähr so aus und wir könnten jetzt entweder loslegen zu Bloggen oder, was wir ja eigentlich wollen, unsere eigene Social-Wall mit dem Reclaim-Plugin einrichten.

Das Reclaim-Plugin installieren
Die aktuellste Version des Reclaim-Plugins findet man, zumindest momentan, noch nicht im offiziellen WordPress-Plugin-Verzeichnis, sondern hier. Mit einem Klick auf „Reclaim.zip“ lädt man sich die ZIP-Datei mit dem Plugin auf die lokale Festplatte.

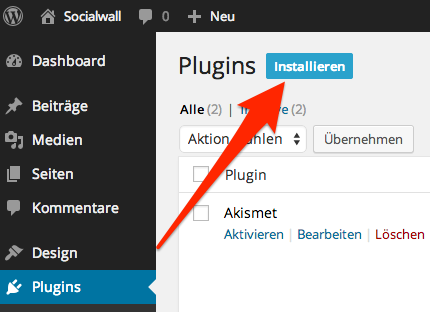
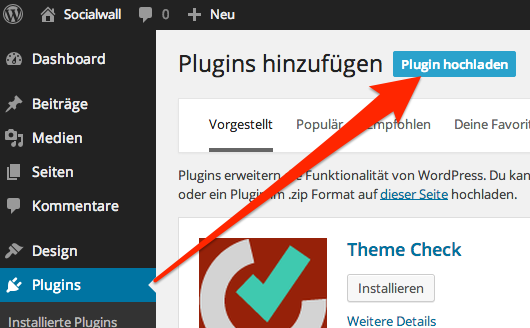
Zurück im WordPress-Administrationsbereich klicken wir im Hauptmenu auf „Plugins“ und dann auf den Button „Installieren„. Im nächsten Screen dann noch mal auf den blauen Button „Plugin hochladen„.


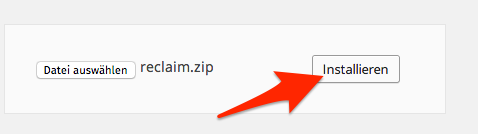
Hier wählen wir nun die lokal abgelegte ZIP-Datei aus und klicken auf „Installieren„.

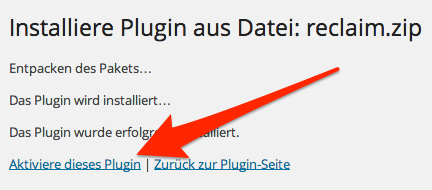
Klappt die Installation erscheint folgende Meldung und mit einem Klick auf „Aktiviere dieses Plugin“ tun wir genau dieses.

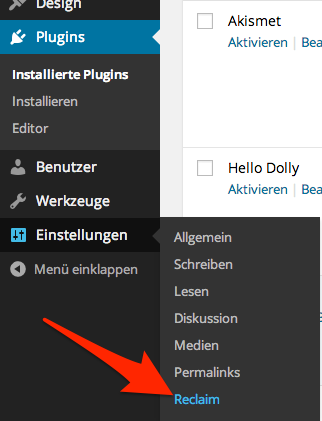
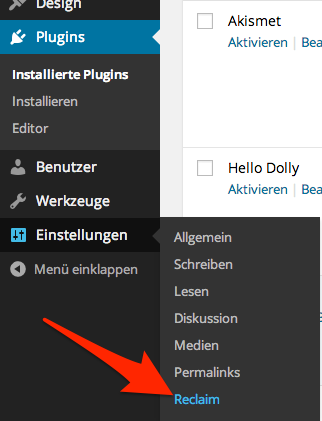
Reclaim-Social-Media ist nun installiert und die Einstellungen dazu können über das Menu „Einstellungen“ -> „Reclaim“ aufgerufen werden.

Das machen wir aber erst mal nicht. Wir haben noch was vorzubereiten. Und zwar legen wir noch schnell Kategorien an. Für jeden Social-Media-Dienst, den wir anzapfen wollen.
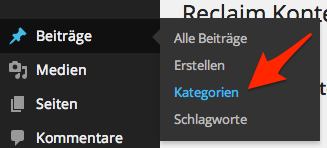
Unter „Beiträge„->“Kategorien“ findet man die Kategorien-Verwaltung.

Unter „Neue Kategorie erstellen“ gibt man jetzt einen „Namen“ für die neue Kategorie ein, im Beispiel also „Facebook„, und klickt dann noch auf „Neue Kategorie erstellen„. Den Schritt wiederholt man für alle Social-Media-Dienste, die man benötigt. Es können später auch noch jederzeit Kategorien hinzugefügt, entfernt oder geändert werden. Wozu wir die Kategorien brauchen, folgt im nächsten Abschnitt, wo wir das Reclaim-Plugin konfigurieren.
Reclaim konfigurieren
Um einen Social-Media-Kanal anzuzapfen muss man im Administrationsbereich des Reclaim-Plugins die nötigen Zugangsdaten eingeben. Je nach Dienst reicht das von einer simplen RSS-URL bis hin zu 1-2 API-Keys und Benutzernamen. Ein API-Key ist, einfach gesagt, ein kryptischer Schlüssel, der z.B. Facebook mitteilt, dass eine Anwendung, in unserem Fall das Reclaim-Plugin, berechtigt ist, die Daten entsprechend abzuholen. API-Keys sollte man eher nicht öffentlich kommunizieren, v.a. dann nicht, wenn sie auch noch „Secret-API-Key“ heissen.
Im Folgenden nun exemplarisch die Konfiguration um die eigenen Facebook-Aktivitäten zu integrieren. Das Vorgehen ist bei den meisten anderen Kanälen ähnlich. Wie man an die notwendigen Facebook-Daten kommt, wird im nächsten Schritt detailliert erklärt. Wir gehen jetzt hier davon aus, dass wir sie schon haben.
Die Reclaim-Konfiguration findet sich im Hauptmenu unter „Einstellungen„->“Reclaim„.

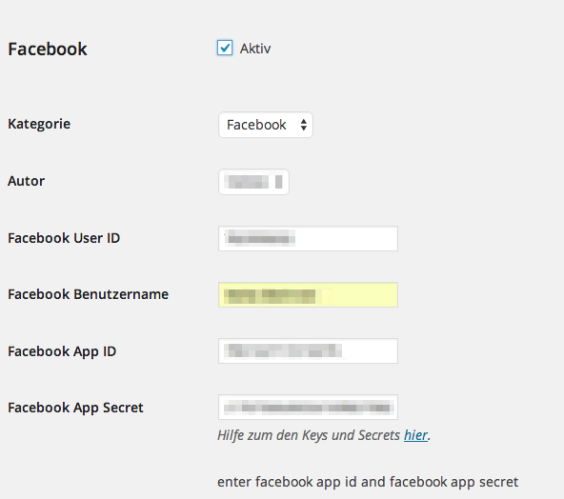
Die Konfigurationsseite ist lang und etwas unübersichtlich. Es gibt für jeden unterstützen Dienst einen Bereich für Einstellungen. Im Facebook-Bereich klickt man zunächst das Häkchen auf „Aktiv„, als Kategorie wählt man die zuvor erstellte Kategorie „Facebook“ aus, als „Autor“ entweder den bei der Installation erstellten Admin-User oder, was ich empfehlen würde, man legt noch einen zweiten Nutzer an, der nicht unbedingt Admin-Rechte braucht. Wie das genau geht, erkläre ich u.a. hier in meinem Schulungs-Skript. In die restlichen Felder geben wir die nötigen Facebook-Zugangsdaten ein.

Jetzt muss man noch gaaaaanz nach unten scrollen um auf diesen Button zu klicken:

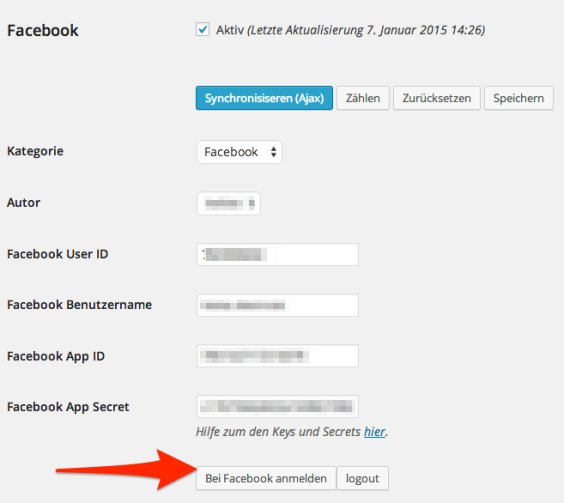
Die Seite lädt neu und sieht ungefähr so aus. Wir klicken auf „Bei Facebook anmelden„.

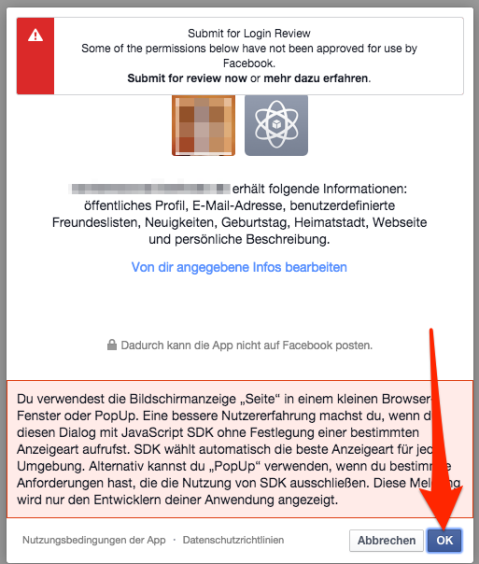
Man wird nun zu Facebook und folgender Meldung weitergeleitet, die man rechts unten mit einem Klick auf „OK“ bestätigt. Danach geht’s direkt zurück zur Konfigurationsseite.

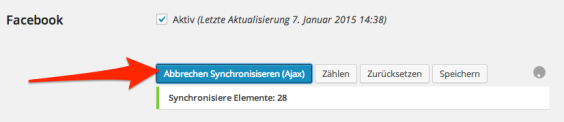
Nun hat man die Verbindung zu Facebook erfolgreich hergestellt und mit einem Klick auf „Synchronisieren (Ajax)“ werden sämtliche Facebook-Aktivitäten importiert. Das kann, je nach Umfang, einige Minuten dauern und man sollte das Browserfenster in der Zeit nicht schließen sondern sich einen neuen Kaffee holen und andächtig die nach oben zählende Zahl beobachten.

Das Vorgehen bei anderen Diensten läuft meistens ähnlich ab.
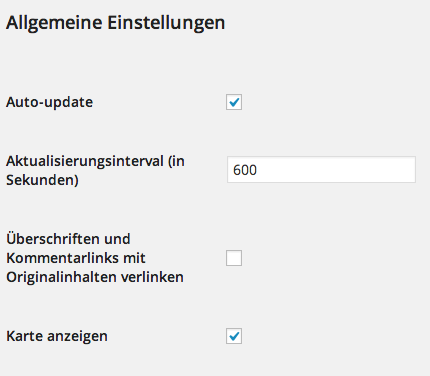
Ganz oben auf der Konfigurationsseite stellt man jetzt noch „Auto-update“ an und setzt das „Aktualisierungsinterval“ auf den gewünschten Wert. Wenn man „Karte anzeigen“ anklickt, erscheint bei jedem Posting, zu dem es Geodaten gibt (z.B. Foursquare-Einträge) eine zusätzliche Karte, auf der der Ort des Postings markiert wird.

Ab jetzt werden alle verknüpften Dienste in regelmässigen Abständen automatisch auf neue Aktivitäten überprüft und ins Blog kopiert.
Facebook API-Keys und Zugangsdaten
Zuerst mal bei Facebook einloggen. Dann hier klicken. Wir befinden uns jetzt im Developer-Center, in dem man eigene Facebook-Apps einrichten kann.
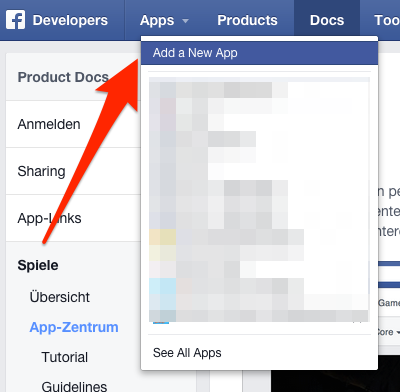
Im Menu „App„->“Add new App“ auswählen.

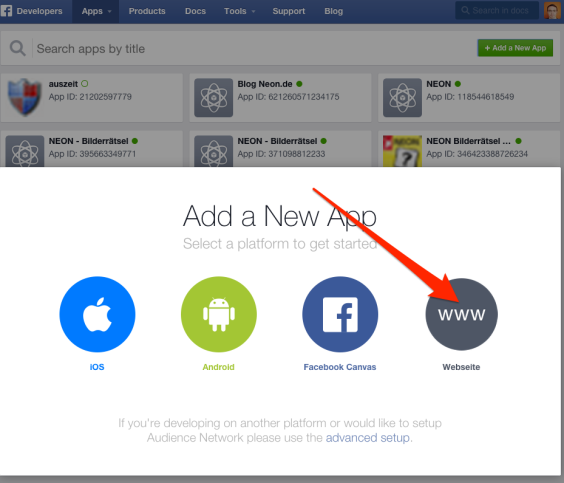
„Webseite“ wählen.

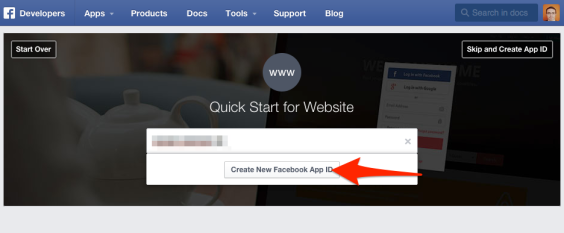
Die URL eurer Social-Wall, also z.B. „socialwall.bielinski.de“ eingeben und „Create new Facebook App ID“ klicken.

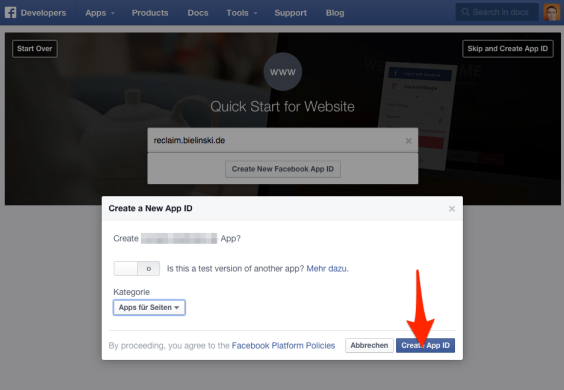
Dann als Kategorie „Apps für Seiten“ auswählen und noch mal auf den Button „Create App ID“ klicken.

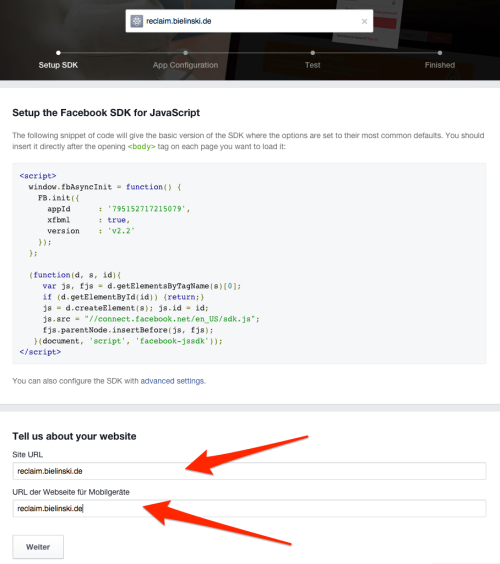
Danach kommt leicht unverständlicher Code, den wir ignorieren. Wichtig ist, am Ende der Seite in beide Felder nochmal die URL der eigenen Seite einzugeben.
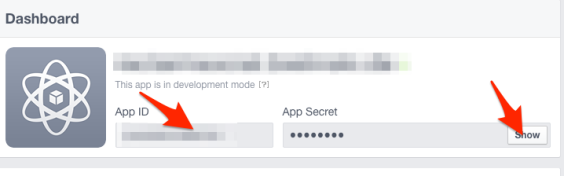
 Dann ist die App auch schon eingerichtet. Nun zurück zur App-Übersicht und auf die eben frisch erstellte App geklickt. Dort findet man im oberen Bereich gleich die beiden benötigten API-Keys. Um an den „App Secret“ zu kommen, muss man noch mal seinen Facebook-Login eingeben.
Dann ist die App auch schon eingerichtet. Nun zurück zur App-Übersicht und auf die eben frisch erstellte App geklickt. Dort findet man im oberen Bereich gleich die beiden benötigten API-Keys. Um an den „App Secret“ zu kommen, muss man noch mal seinen Facebook-Login eingeben.

Jetzt brauchen wir noch unseren Facebook-Nutzernamen. Das ist der Name, mit dem ihr euch bei Facebook anmeldet. Bei mir z.B. „Heiko Bielinski„.
Und dann noch eure Facebook-ID. Dazu klickt ihr hier und gebt den Link zu eurem Facebook-Profil ein. Der Dienst gibt euch dann eure eindeutige ID zurück.
 Die beiden API-Keys, euren Nutzernamen und eure Facebook-ID gebt ihr nun im Bereich „Facebook“ bei der Reclaim-Konfiguration ein.
Die beiden API-Keys, euren Nutzernamen und eure Facebook-ID gebt ihr nun im Bereich „Facebook“ bei der Reclaim-Konfiguration ein.
Instagram API-Keys und Zugangsdaten
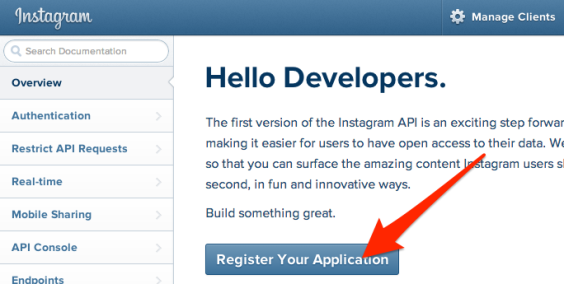
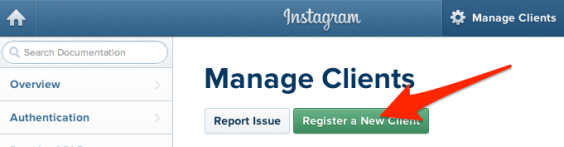
Wir gehen ins Instagram Developer-Center und klicken auf „Register your application„.

Dann auf „Register new Client“ klicken.
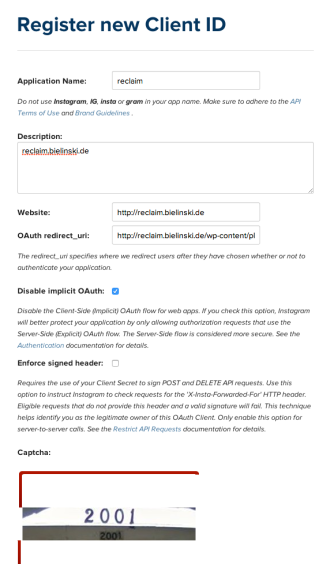
 „Application Name“ und „Description“ sind frei wählbar. Unter „Website“ die URL der eigenen Seite eingeben und bei „OAuth redirect_url“ die eigene Domain samt Unterpfad wie folgt: „eigenedomain.de/wp-content/plugins/reclaim/vendor/hybridauth/hybridauth/hybridauth/“ und dann auf „register“ klicken.
„Application Name“ und „Description“ sind frei wählbar. Unter „Website“ die URL der eigenen Seite eingeben und bei „OAuth redirect_url“ die eigene Domain samt Unterpfad wie folgt: „eigenedomain.de/wp-content/plugins/reclaim/vendor/hybridauth/hybridauth/hybridauth/“ und dann auf „register“ klicken.
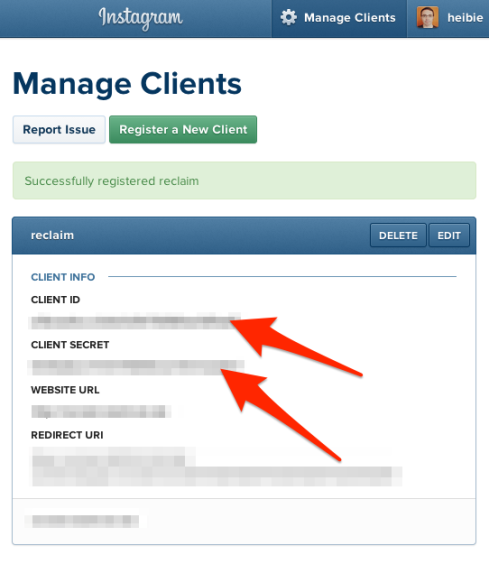
 In der Clients-Übersicht findet man nun den eben angelegten Eintrag und kann dort die „Client ID“ und den „Client Secret“ rauskopieren.
In der Clients-Übersicht findet man nun den eben angelegten Eintrag und kann dort die „Client ID“ und den „Client Secret“ rauskopieren.

Twitter API-Keys und Zugangsdaten
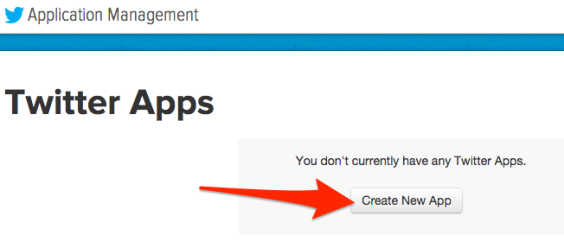
Wir gehen zuerst ins App-Center und klicken auf „Create New App“.

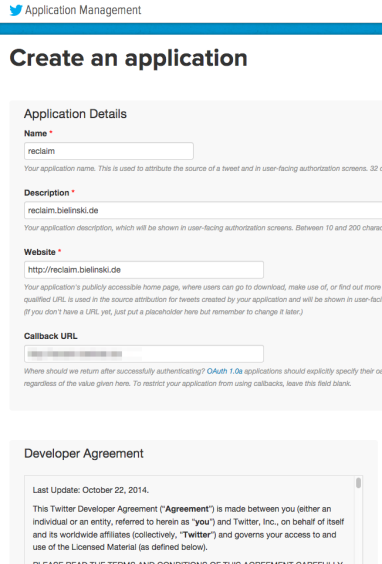
„Name“ und „Description“ kann frei gewählt werden.Unter „Website“ die URL der eigenen Seite eingeben und bei „Callback URL“ die eigene Domain samt Unterpfad wie folgt: „eigenedomain.de/wp-content/plugins/reclaim/vendor/hybridauth/hybridauth/hybridauth/?hauth.done=Twitter“ und dann auf „Create your Twitter Application“ klicken.

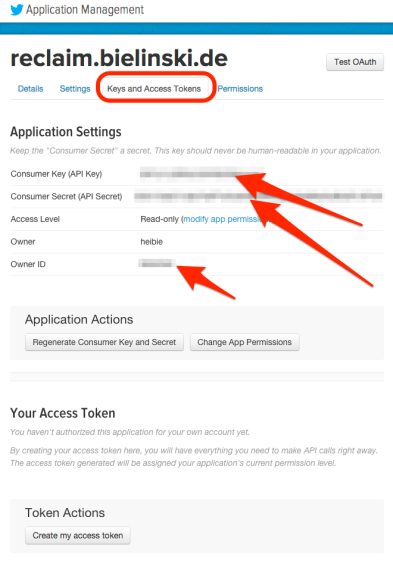
In der App-Übersicht klickt man auf die eben erstellte App und dann auf den Reiter „Keys and Access Tokens“. Dort findet man den „Consumer Key„, den „Consumer Secret Key“ und die „Owner ID„, die man in den Reclaim-Einstellungen eintragen muss.

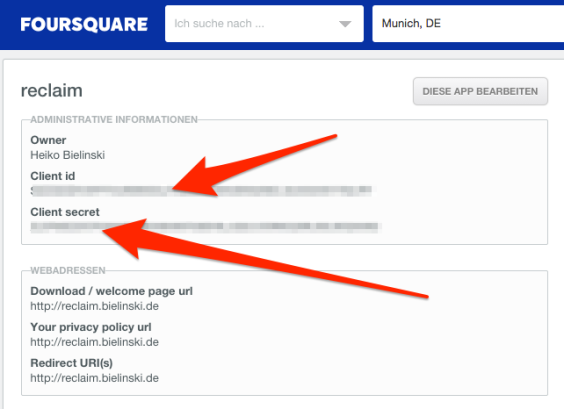
Foursquare API-Keys und Zugangsdaten
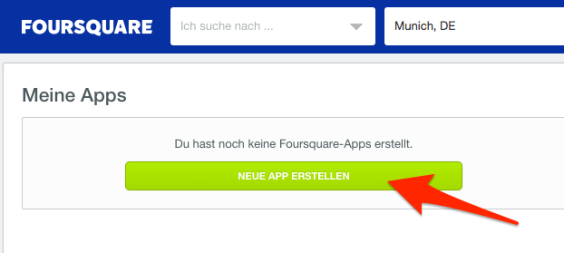
Auf die Foursquare-Developer-Seite gehen und auf „Neue App erstellen“ klicken.

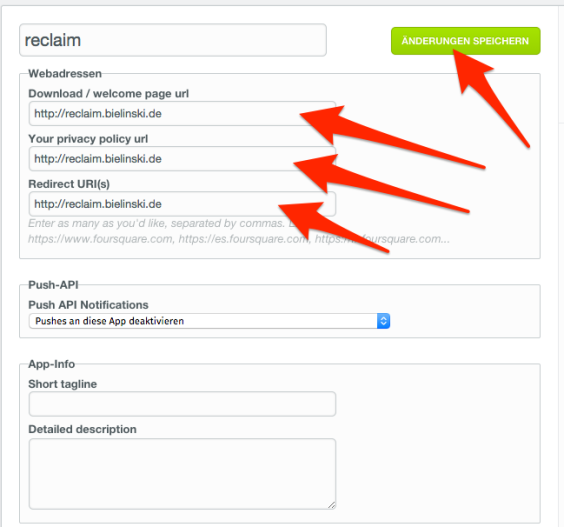
Den Namen frei vergeben und in die ersten drei Felder jeweils die URL zum Blog eingeben. Dann auf „Änderungen speichern“ klicken.
 In der App-Übersicht nun auf die soeben erstellte App gehen. In der Detailansicht bekommt man die „Foursquare Client ID“ und den „Foursquare Client Secret„.
In der App-Übersicht nun auf die soeben erstellte App gehen. In der Detailansicht bekommt man die „Foursquare Client ID“ und den „Foursquare Client Secret„.

Youtube
Youtube ist einfach. Ihr benötigt lediglich euren Youtube-Benutzernamen, den ihr in eurem Profil findet. Den in die Reclaim-Konfiguration eingeben und die Videos, die ihr auf euere Youtube-Favoriten-Liste setzt, werden abgegriffen.
Pinboard
Wenn ihr die Dienste delicious oder pinboard nutzt, um Bookmarks oder Linkempfehlungen zu verwalten, könnt ihr diese auch in euer Reclaim-Blog laufen lassen. Ihr benötigt dazu lediglich den entsprechenden RSS-Feed, den die Dienste von Haus aus anbieten.
Bei pinboard findet man den Link rechts oben unter „RSS“.

Den Link dann einfach in die Reclaim-Konfiguration kopieren.
Dabei ist zu beachten, dass an dieser Stelle lediglich die letzten 10 Bookmarks synchronisiert werden und nicht wie bei den anderen Diensten die komplette Historie.
3 Gedanken zu „Reclaim-Social-Media installieren“