Einleitung
Gerade wenn man neu im WordPress-Land ist, erschlägt einen die Vielzahl an verfügbaren Plugins. Für die meisten Aufgaben und Erweiterungen konkurrieren gleich mehrere Plugins von unterschiedlicher Qualität und die Auswahl fällt schwer. Deshalb im Folgenden eine kleine Zusammenstellung empfehlenswerter Plugins.
Als erstes gilt es zu klären, ob das gewünschte Feature nicht doch mit WordPress-Bordmitteln umzusetzen ist. Denn oberste Priorität sollte die Plugin-Vermeidung haben. Jedes installierte und aktivierte Plugin ist zunächst mal weiterer Code, der geladen, auf aktuellem Stand gehalten werden muss und potentiell immer ein zusätzliches Hintertürchen für schlecht gelaunte Angreifer bietet. Es gibt immer wieder kleine und große Sicherheitslücken in Plugins (und Themes). So war z.B. unlängst der weit verbreitete Revolution-Slider Opfer einer großen Sicherheitslücke, die er dann gleich auf unzählige Themes vererbt hat.
Außerdem macht man sich bei übermässigem Plugin-Genuss auch übermäßig abhängig von Entwicklern, die vielleicht in einem Jahr keine Lust mehr haben, das Tool weiterzuentwickeln. Und dann gilt es erst mal adäquaten Ersatz zu finden.
Wer aber nicht in der Lage ist, die WordPress-Installation mit eigenen Code-Händen zu erweitern (oder wer das Rad nicht jedes mal neu erfinden will) kommt um die Verwendung einiger Plugins nicht umhin.
Die im folgenden vorgestellten Plugins sind größtenteils so gewählt, dass sie v.a. für WordPress-Neulinge ohne große Vorkenntnisse einen einigermaßen leichten Einstieg ermöglichen und ein konkretes Problem lösen. Plugins, wie z.B. WP-Super-Cache, die fortgeschrittenere Kenntnisse und Verständnis erfordern, habe ich bewusst außen vor gelassen.
BackupWPup
Sobald man anfängt die eigene Seite mit Inhalt zu befüllen, sollte man auch anfangen Backups zu erstellen. Für wen FTP und phpMyAdmin Fremdwörter sind, der kann auf eine große Anzahl an Backup-Plugins, die sich direkt in die Admin-Oberfläche integrieren, zugreifen.
BackWPup macht seine Sache dabei ziemlich gut und legt die Backup Dateien entweder auf dem eigenen Webserver oder z.B. in der eigenen Dropbox ab. Ein einfaches Backup wird wie folgt eingerichtet:

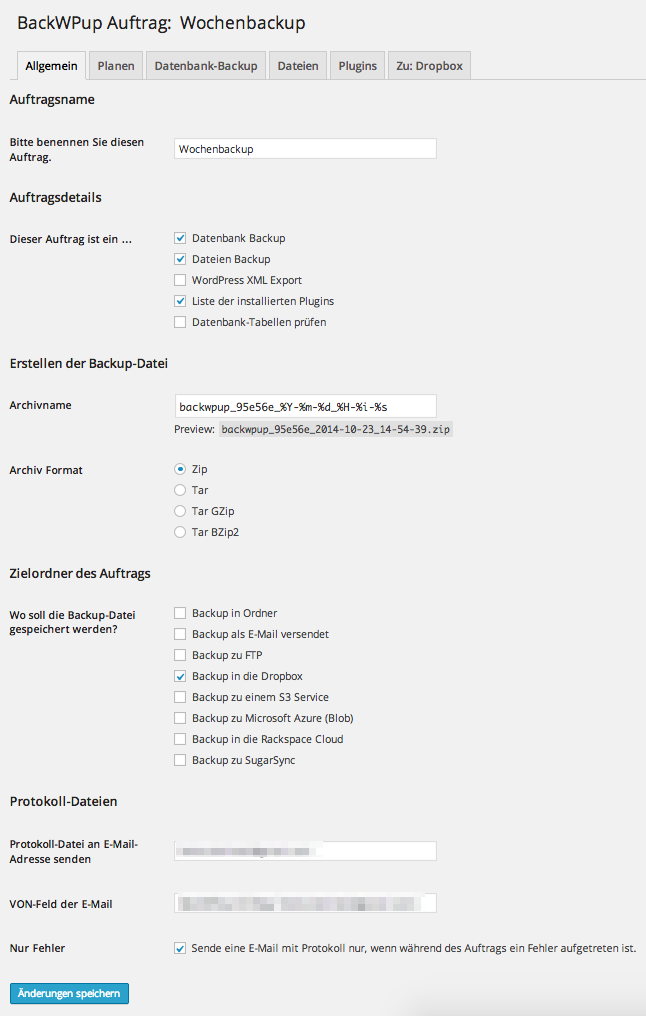
Jeder Backup-Auftrag braucht einen Auftragsnamen. Danach legt man fest, welche Daten gesichert werden sollen. Um das komplette Dateisystem und alle Inhalte aus der Datenbank zu sichern sollten die Häkchen bei „Datenbank Backup“ und „Dateien Backup“ gesetzt sein. „Liste der installierten Plugins“ erzeugt zusätzlich eine kleine Textdatei, in der alle Plugins, die man verwendet, aufgelistet sind. Den Archivnamen kann man auf dem Defaultwert lassen. Der sorgt dafür, dass die Backups das aktuelle Datum und Uhrzeit im Dateinamen verpasst bekommen. Als Archivformat wählt man „Zip“ aus und als Speicherort „Dropbox“ (natürlich nur, wenn wir auch einen entsprechenden Account haben, ansonsten kann man das Backup auch in einem „Ordner“ auf dem Webserver abspeichern). Der Backup-Versand per E-Mail ist nicht empfehlenswert, da schon bei einer Standard-Wordpress-Installation sehr schnell große Datenmengen anfallen. Zum Schluss kann man sich noch eine Protokoll-Datei als Email schicken lassen, wenn beim Backup was schief gegangen ist, bzw. bei jedem erfolgten, auch fehlerfreien, Backups.

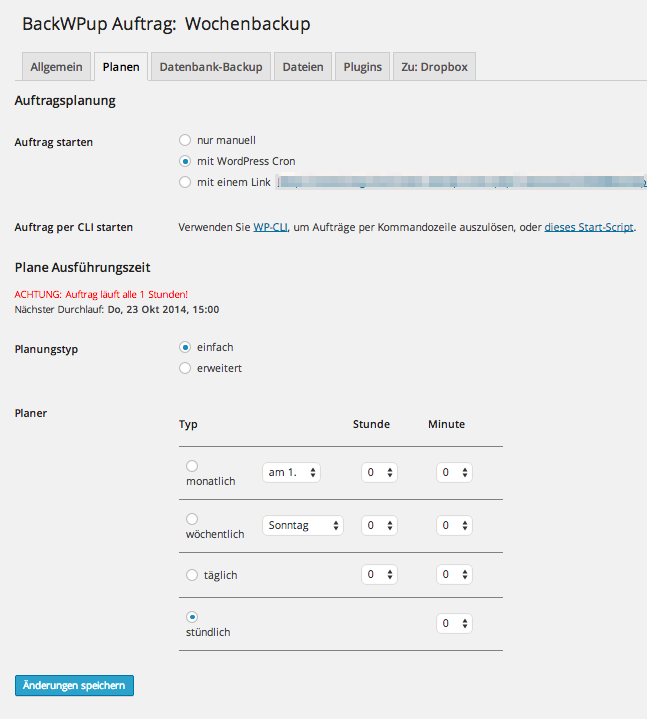
Nachdem wir einen Backupauftrag erstellt haben, müssen wir noch planen, wann das Backup laufen soll. Je nach dem, wie oft das Blog aktualisiert wird macht hier ein tägliches oder auch ein wöchentliches Backup Sinn. Im Normalfall sollte der Auftrag über den „WordPress-Cron“ starten.

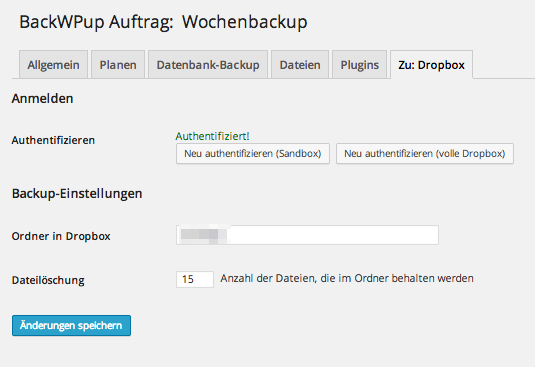
Um jetzt die Backup-Datei noch in der Dropbox abzulegen, müssen wir das im entsprechenden Reiter autorisieren. Nach erfolgreicher Verknüpfung wird beim ersten Backup in der Dropbox automatisch ein Ordner angelegt. Die Zahl im Feld Dateilöschung sorgt dafür, dass die Backups regelmässig ausgemistet werden.
Die Reiter „Plugins“, „Dateien“ und „Datenbank“ sollten Anfänger nicht anfassen. Das Plugin sorgt dort im Normalfall für die optimalen Einstellungen.
Contact Form 7
Mit Contact Form 7 kann man umfangreiche Kontaktformulare erstellen und in Seiten und Beiträge einbinden. Das reicht vom einfachen Kontaktformular bis zum komplexen Teilnahmeformular für ein Seminar mit multiplen Auswahlmöglichkeiten, Pflichtfeldern und Dateianhängen.
Ein einfaches Formular legt man so an:

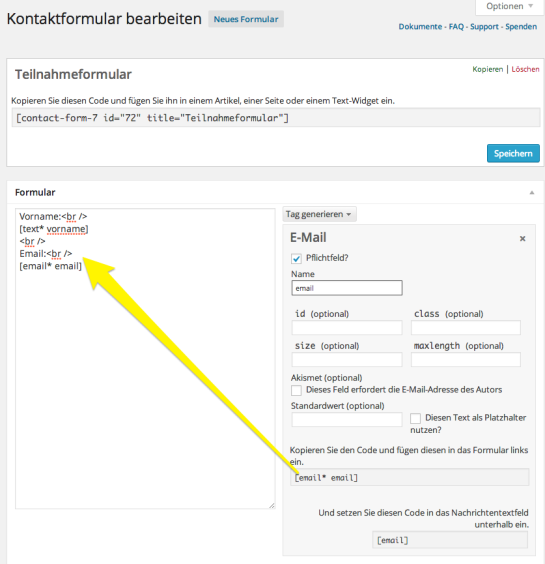
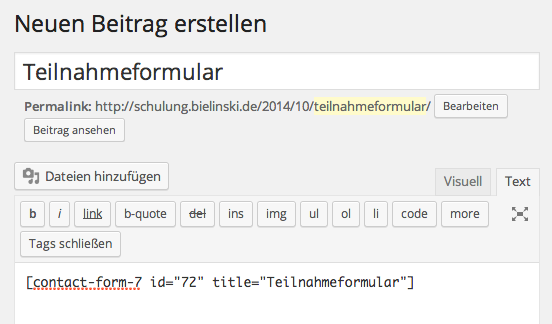
Jedes Kontaktformular besteht aus sogenannten Tags, die man sich als Platzhalter für einzelne Formularfelder vorstellen muss. Die Tags lassen sich über den Tag–Generator auf der rechten Seite generieren. Dort vergibt man einen Namen für das Feld und legt noch fest, ob es ein Pflichtfeld sein soll. Der Generator erstellt dann einen Code in [eckigen Klammern]. Diesen kopiert man komplett in die linke Hälfte und wiederholt dies für alle weiteren Formularfelder, die man gerne hätte. Im linken Editorfeld kann man noch zusätzliche Beschriftungen rund um die Codes eingeben und einfache HTML-Formatierungen, wie z.B. Zeilenumbrüche hinzufügen.

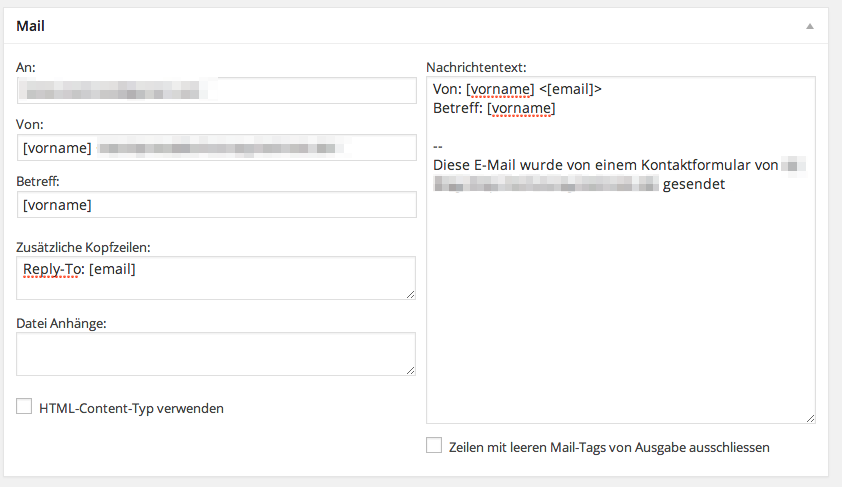
Unter „Mail“ formatiert man die E-Mail, die nach Absenden des Formulars verschickt werden soll. Man kann dort in allen Mailfeldern die Codes, die wir oben beim Erstellen des Formulars verwendet haben, nutzen. Diese werden dann automatisch durch die Eingaben des Nutzers ersetzt und versendet.

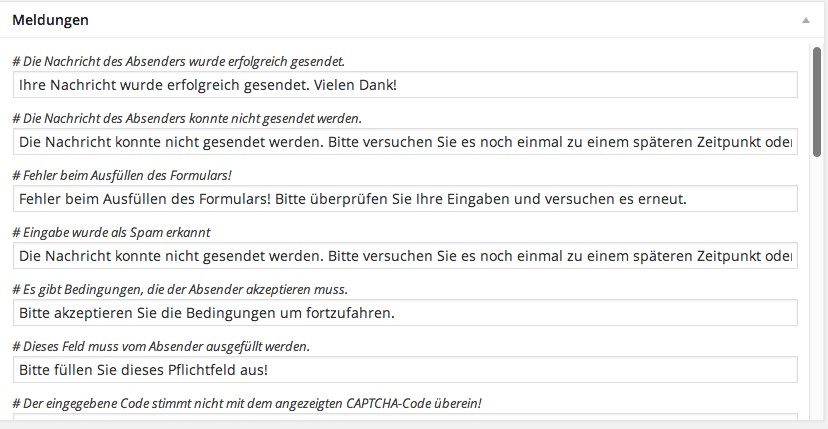
Unter „Meldungen“ kann man die Erfolgs- und Fehlermeldungen ändern, die ein Nutzer zu sehen bekommt, wenn etwas klappt, bzw. nicht klappt.

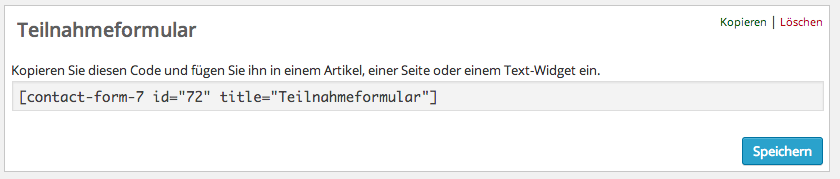
Ist alles fertig, speichert man das Formular ab und hat dann wiederum einen Code für das gesamte Formular in [eckigen Klammern]. Diesen kopieren wir in die Zwischenablage.

Nun erstellen wir einen neuen Beitrag oder eine neue Seite und fügen im Textmodus den in die Zwischenablage kopierten Formularcode ein.
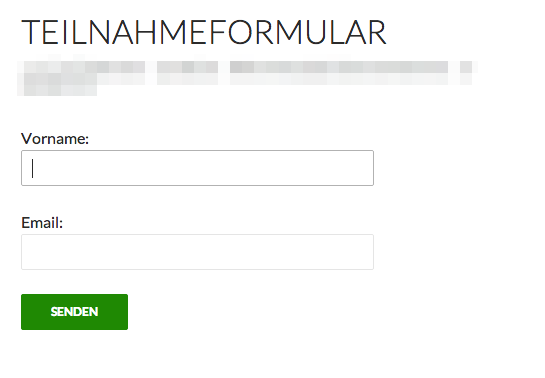
Auf der Seite sieht das ganze dann so aus:

NextGEN Gallery
Die Sachen mit den Galerien ist mit WordPress-Bordmitteln leider auch in der aktuellsten Version immer noch nicht optimal gelöst. Man kann zwar in der Medienverwaltung sogenannte Galerien anlegen und auch die Anordnung und Sortierung der Preview-Thumbnails per Drag&Drop ändern, allerdings ist die Reihenfolge der Bilder in der Großansicht/Anhangansicht dadurch nicht beeinflusst und man klickt sich dort dann immer in der Reihenfolge des Uploads durch die Bilder. Außerdem ist eine Galerie immer noch an ein einzelnes Posting gebunden. Wer regelmässig Galerien einsetzt, die er individuell pflegen will, kommt um ein entsprechendes Plugin nicht herum. Derer gibt es viele und eines der ältesten und weit verbreitetsten ist die die NextGEN Gallery. Die hat sich im Laufe der Zeit zwar ziemlich aufgebläht, bietet aber immer noch soliden Funktionsumfang (auch in der kostenlosen Variante) und regelmässige Update-Zyklen.
Eine komplette Dokumentation aller NextGEN-Funktionen ist aufgrund des Umfangs hier nicht möglich. Im Folgenden deshalb kurz erklärt, wie man eine einfache Galerie mit Thumbnails und Großansichtslayer in einen Beitrag einbaut:

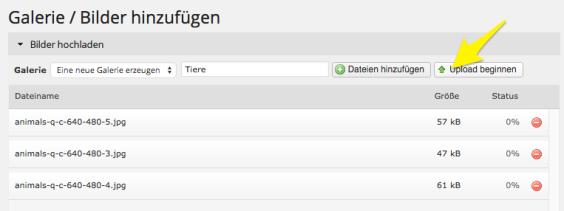
Im Menupunkt „Galerie/Bilder hinzufügen“ einen Namen für die neue Galerie vergeben und gleichzeitig die Bilder hochladen.

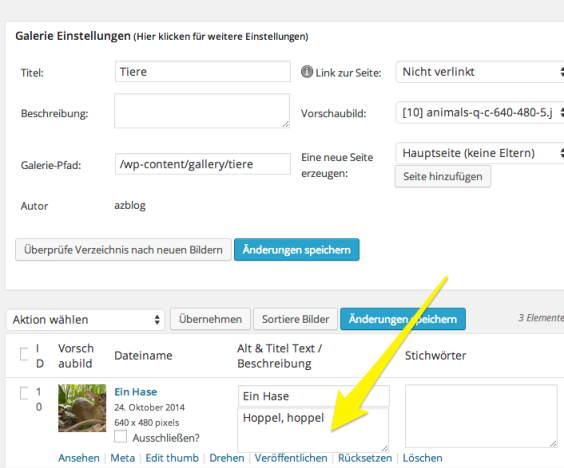
Unter „Galerie verwalten“ kann man die Eigenschaften der einzelnen Bilder noch ändern. Wichtig ist hier v.a. das Feld „Beschreibung“. Der dort eingegeben Text erscheint als Bildunterschrift in der Großansicht.

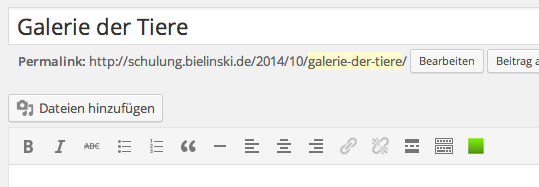
Dann legt man einen neuen Beitrag an und klickt im visuellen Editor auf das grüne Rechteck in der Werkzeugleiste.

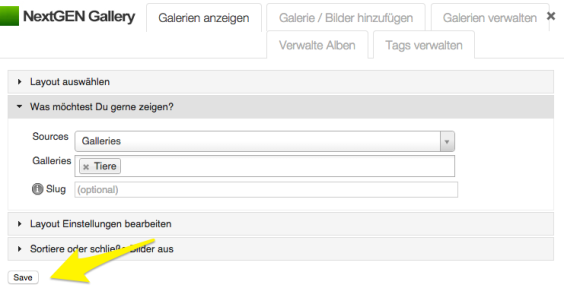
Es öffnet sich ein Fenster in dem man als Layout „NextGEN Basic Thumbnails“ wählt und im Reiter „Was möchten Sie gerne anzeigen“ in den Dropdowns die gewünschte Galerie auswählt. Die anderen Einstellungen kann man erst mal auf den Defaultwerten lassen. Dann auf den „Save“-Button klicken und den Beitrag abspeichern.
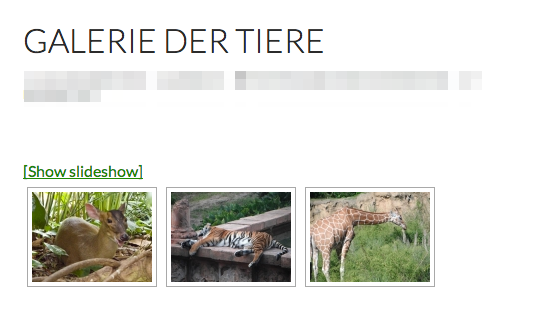
Das ganze sieht dann ungefähr so aus. Mit einem Klick auf die Thumbnails öffnet sich die Großansicht.

Share Buttons by Add to Any
Wer seine Social-Media-Share-Buttons nicht von Hand im Template-Code eingeben kann oder will, hat die Möglichkeit auf eine große Anzahl an Plugins zuzugreifen. Eines davon ist das Share Buttons-Plugin von Add-to-Any. Es handelt sich dabei um einen kostenlosen Webdienst, der Sharing-Funktionen zu unzähligen Diensten anbietet. Und u.a. seine Dienste auch in Form eines WordPress-Plugins zur Verfügung stellt. Add-to-Any integriert sich dabei praktischerweise auch automatisch mit Google-Analytics (sofern man dies auf der Seite eingebunden hat) und trackt dort die Sharing–Klicks mit. Die Konfiguration gestaltet sich in der Basisvariante recht einfach:

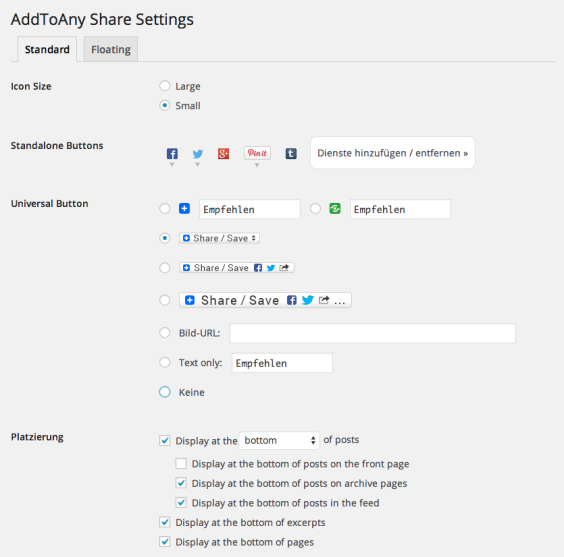
Unter „Icon Size“ definiert man die Größe der Buttons. Bei „Standalone Buttons“ fügt man die Dienste hinzu, die einem am wichtigsten sind und der „Universal Button“ steht für ein allgemeineeres „Teilen-Menue“, bei dem noch weitere Dienste angezeigt werden. Wer darauf keinen Wert legt, kann ihn hier deaktivieren. Mit „Platzierung“ legt man noch fest, wo die Buttons erscheinen sollen. Alle weiteren Konfigurationsoptionen dienen v.a. der optischen Anpassung und können am Anfang erst mal vernachlässigt werden. Im Beitrag sieht das dann so aus:

Widget Context
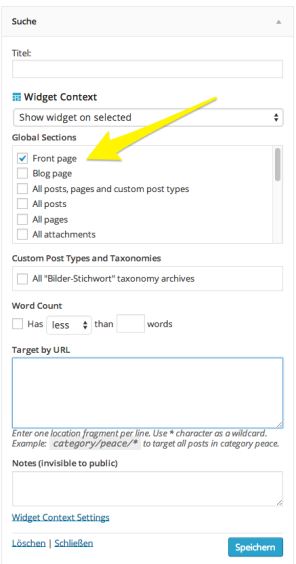
Wenn man möchte, dass bestimmte Widgets nicht überall, sondern z.B. nur in einem bestimmten Beitrag, in einer bestimmten Kategorie oder auf einer bestimmten Seite NICHT angezeigt werden, muss man entweder in den Code der Templates eingreifen oder man nutzt ein Plugin, wie z.B. Widget-Context. Nach der Installation erweitert sich jedes Widget um ein zusätzliches Konfigurationsdropdown, mit dem man detailliert festlegen kann, ob und wo, bzw. ob und wo NICHT ein Widget angezeigt werden soll.

Mit der obigen Einstellung erscheint das „Suche“-Widget z.B. nur noch auf der Homepage. Über das Feld „Target by URL“ kann man praktischerweise auch gezielt einzelnen Beiträge oder Seiten ex- oder inkludieren. Das Plugin ermöglicht somit eine sehr umfangreiche Steuerung für alle Widget-Bereiche der Seite.
Google Analytics by YOAST
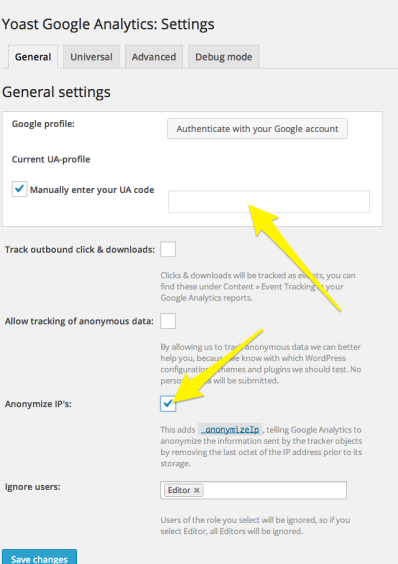
Wer gerne mittracken möchte, wieviel Besucher auf der Seite sind, wo sie herkommen, was sie klicken, der kommt um ein Analysetool wie Google Analytics nicht herum. Trackingsoftware funktioniert meistens so, dass man in die Seite einen kleinen Zählcode in den Quellcode einbauen muss. Wer Quellcode nicht anfassen will, kann für WordPress wiederum auf unzählige Plugins zurückgreifen. Google Analytics by Yoast ist eines davon und so einfach bindet man Google Analytics damit ein (Es wird vorausgesetzt, dass man einen Analytics Account eingerichtet hat):

Wichtig sind hierbei für Anfänger nur zwei Felder: „Manually enter UA code„, dort gibt man den Code, den man von Google-Analytics bekommen hat, ein. Der sieht normalerweise ungefähr so aus: „UA-555666111-1“. Und dann noch das Häkchen bei „Anonmye IPs“ setzen. Das sorgt dafür, dass man Analytics gemäss dem deutschen Datenschutz einsetzt. Abspeichern und die Seite wird ab jetzt getrackt.
Hinweis: Wer Google-Analytics auf seiner Seite einsetzt, sollte darauf auf jeden Fall im Impressum hinweisen. Hier gibt es z.B. einen Impressums-Generator, der ein einigermaßen wasserdichtes Impressum erstellt und u.a. auch die Verwendung von Analytics mit einbindet. Dieser Hinweis ist in keinster Weise eine verbindliche Rechtsberatung. Sowas darf ich gar nicht.
Spamschutz
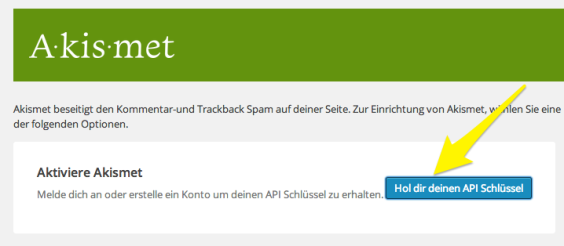
Stellt man eine WordPress-Seite ins Netz, kann man die Stunden zählen, bis erster Kommentarspam eintrudelt. Glüccklicherweise ist im Lieferumfang von WordPress bereits das Anti-Spam-Plugin Aksimet enthalten. Die Aktivierung desselbigen empfiehlt sich. Dazu muss man sich einmal eine Account bei aksimet zulegen und einen sogenannten API-Schlüssel holen. Dazu in den Plugin-Einstellungen auf den blauen Button klicken und den Anweisungen folgen.

Nach erfolgreicher Aktivierung fängt Aksimet ziemlich zuverlässig jedweden Kommentarspam ab.
Wer rechtlichen Bedenken beim Einsatz von Akismet hat (Zur Spamerkennung werden Kommentardaten auf US-Server übertragen) kann auf Alternativen, wie z.B. Anti-Spam-Bee zurückgreifen.
Sicherheits-Plugins
WordPress ist momentan eines der weitverbreitetsten Content-Management-Systeme und dementsprechend auch immer Opfer potentieller Angreifer, die Sicherheitslücken ausnutzen. Es gibt einige Sicherheits-Plugins, die Rundumschutz versprechen, wie z.B. iThemes Security. Warum man das aber auch kritisch sehen kann, wird in diesem ausführlichen Beitrag recht gut beschrieben. Die wichtigsten Punkte für ein sicheres WordPress kann man tatsächlich recht einfach auch ohne Plugins erreichen:
- Nur so viele Plugins, wie nötig nutzen. Jedes weitere Plugin ist ein potentielles Sicherheitsrisiko
- WordPress und alle Plugins immer auf dem aktuellsten Stand halten
- Den Standardnutzer „admin“ anders nennen
- Sichere Passwörter benutzen. Und mit sicheren Passwörtern ist nicht das Standardpasswort „123test“, welches man seitenübergreifend bei allen möglichen Webdiensten benutzt, weil man es sich so gut merken kann. Ein gutes Passwort kann man sich nicht gut merken.
Wer sich aber unbedingt auch mit einem Plugin schützen will, kann z.B. Login Lockdown nutzen. Das Tool protokolliert Login-Versuche mit und sperrt z.B. eine IP-Adresse, wenn von dort x-mal versucht wurde sich einzuloggen. Gegen professionelle Bot-Netzwerke, die mit rotierenden IP-Adressen arbeiten, hilft das auch nur bedingt, aber ein paar unerfahrenere Skript-Kiddies kann man damit schon abfangen.
Simple Custom CSS
Möchte man einzelne Elemente eines Themes optisch anpassen und die Möglichkeit in den Theme-Optionen fehlt dazu, gibt es mehrere Möglichkeiten. Grundsätzlich braucht man dazu zumindest Grundkenntnisse in HTML/CSS. Die erste, nicht empfehlenswerte, Methode geht über das Menue „Design->Editor“. Dort kann man über ein großes Formularfeld alle Template und CSS-Dateien des verwendeten Themes bearbeiten. Da man dadurch aber tatsächlich Änderungen an den Original-Theme-Dateien vornimmt, die bei einem eventuellen Update des Themes wieder verloren gehen, sollte man davon die Finger lassen und lieber gleich ein Child-Theme anlegen. Und wer weiss, wie man das macht, ist auch kein Einsteiger mehr und arbeitet wahrscheinlich sowieso lieber direkt im Template-Code.
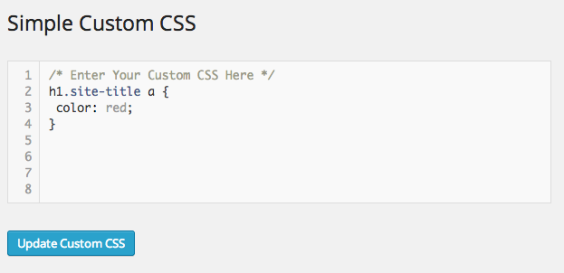
Wer hingegen rudimentäre HTML/CSS-Kenntnisse hat und z.B. ein paar Schriftfarben ändern möchte ohne die Gefahr groß etwas kaputt zu machen, kann auf das Plugin „Simple Custom CSS“ zurückgreifen. Dies bietet ein zusätzliches, einfaches Eingabefeld an. Dort kann man CSS-Definitionen eingeben, die dann die Standarddefinitionen des Themes überschreiben. Mit dem Code unten wird z.B. die Farbe des verlinkten Blogtitels gesetzt.